Requirements:
- Docker Desktop
- Git scm
- Postman
Build Steps
Step 1: Let’s grab the Simple Core Api project!
Clone the Simple Core API from Github or download the source code.
$ git clone https://github.com/sandboxdaily/ASP-NET-Core-Simple-API.gitStep 2: Docker File
Let’s add the Dockerfile with this content: (File may be already in the repository)
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
# This stage is used to build the service project
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["SimpleCoreApi/SimpleCoreApi.csproj", "SimpleCoreApi/"]
RUN dotnet restore "./SimpleCoreApi/SimpleCoreApi.csproj"
COPY . .
WORKDIR "/src/SimpleCoreApi"
RUN dotnet build "./SimpleCoreApi.csproj" -c $BUILD_CONFIGURATION -o /app/build
# This stage is used to publish the service project to be copied to the final stage
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./SimpleCoreApi.csproj" -c $BUILD_CONFIGURATION -o /app/publish /p:UseAppHost=false
# This stage is used in production or when running from VS in regular mode (Default when not using the Debug configuration)
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "SimpleCoreApi.dll"]Step 3: Docker image
Create docker image using this command: docker build -t [image name] [docker file location]
Example:
docker build -t simplecoreapi:1.0.0 .Step 4: Docker Container
Create docker container using this command: docker run -d -p [port]:[exposed port] –name [container name] [image name]
Example: (Note it will return the container id)
$ docker run -d -p 2439:80 --name simplecoreapi simplecoreapi:1.0.0
1653c712c4b926ed9f32474dfa80c859ac7d910f9a2202cdadacd5f1da870239Note: exposed port should be the same as the exposed port in the docker file.
Step 5: Let’s test it!
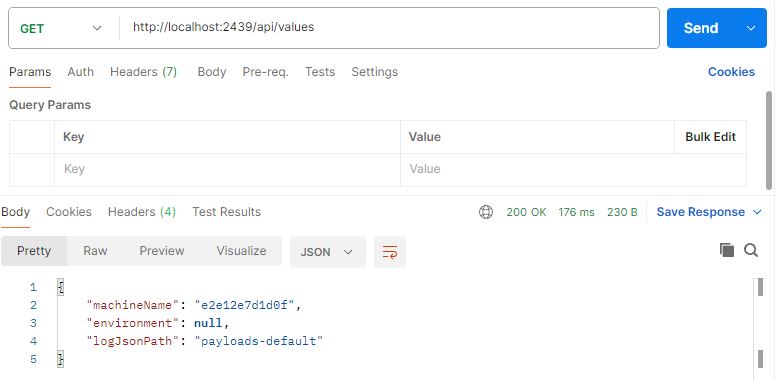
Testing our container using Postman:

Accessing the files in the container
The snap shot below is from Docker desktop, you can see that the files generated by the api are stored in the payloads-default folder, which is configure in the appsettings.json:

Docker Container Shell
We can also access the files saved using the docker container shell, here I will show you, take note I switched to my windows machine, here’s what I did:
- We need to get the container Id using the command: docker ps
- Run bash inside the container using the command: docker exec -it 1653 sh //1653 is the first 4 character of the container id
- inside the shell, change the directory to payloads-default to list the files created.
C:\SandBoxDaily\ASP-NET-Core-Simple-API>docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
1653c712c4b9 simplecoreapi:1.0.0 "dotnet SimpleCoreAp…" 11 minutes ago Up 5 minutes 443/tcp, 0.0.0.0:2439->80/tcp simplecoreapi
C:\SandBoxDaily\ASP-NET-Core-Simple-API>docker exec -it 1653 sh
# ls
Microsoft.OpenApi.dll SimpleCoreApi.deps.json SimpleCoreApi.pdb Swashbuckle.AspNetCore.Swagger.dll Swashbuckle.AspNetCore.SwaggerUI.dll appsettings.Staging.json payloads-default
Newtonsoft.Json.dll SimpleCoreApi.dll SimpleCoreApi.runtimeconfig.json Swashbuckle.AspNetCore.SwaggerGen.dll appsettings.Development.json appsettings.json web.config
# cd payloads-default
# ls
'\20240923121413.json' '\20240923121633.json'Copy files from container to local
Command: docker cp [container id] :[container file path] [local destination]
C:\SandBoxDaily>docker cp 1653c712c4b9:/app/appsettings.json .
Successfully copied 2.05kB to C:\SandBoxDaily\.Copy file from local to container
Command: docker cp [local file] [container id]:[container path]
C:\SandBoxDaily>docker cp helloworld.txt 1653c712c4b9:/app
Successfully copied 2.05kB to 1653c712c4b9:/appEnvironment Variables
You can pass environment variables to your containers with the -e (alias --env) flag, e.g. :
Note: Don’t use environment variables to pass sensitive information, such as passwords, in to your containers, use secrets instead.
Example:
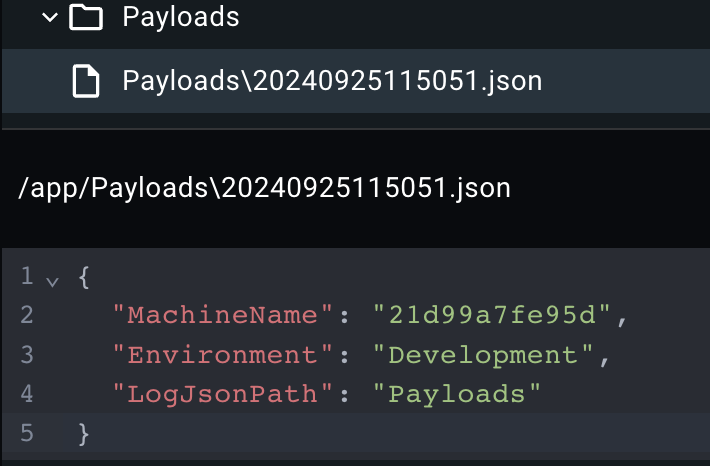
# docker run -d -p 2439:80 -e "ASPNETCORE_ENVIRONMENT=Development" -e "LogJson__Path=Payloads" --name simplecoreapi simplecoreapi:1.0.0In the excerpt of the saved payload below, notice that the values of the Environment and LogJsonPath are from the environment passed.

Note:
· “LogJson__Path=Payloads” is the same as in appsettings.json: “LogJson”: { “Path”: ” payloads” }
· Will work if not assigned/declared in appsettings.json
· Overriding appsettings file
· To override environment variables, remove them from the appsettings file
Docker Volumes
Volumes are a mechanism for storing data outside containers. All volumes are managed by Docker and stored in a dedicated directory on your host, usually /app for Macbook systems.
Volumes are mounted to filesystem paths in your containers. When containers write to a path beneath a volume mount point, the changes will be applied to the volume instead of the container’s writable image layer.
Volume parameters: add -v [local path]:[container path]
$ docker run -d -p 2439:80 -v /tmp/Payloads:/app/Payloads -e "ASPNETCORE_ENVIRONMENT=Development" -e "LogJson__Path=Payloads" --name simplecoreapi simplecoreapi:1.0.0
703b9d6be839b28d38e0d75232d384b3bcd5b7ad0189d179d16d2356d8a5fa78
$ curl http://localhost:2439/api/values
{"machineName":"703b9d6be839","environment":"Development","logJsonPath":"Payloads"}Augustuss-MacBook-Air:ASP-NET-Core-Simple-API dags$ References:
